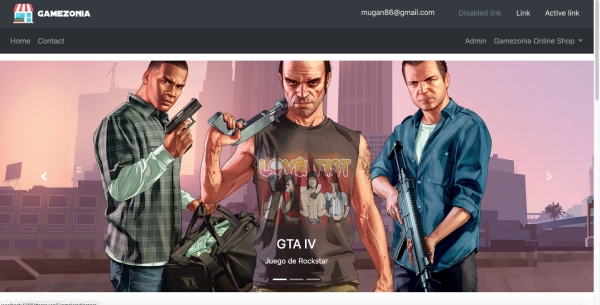
Carousel
Instrucciones detalladas de como añadir el componente del Carousel y así utilizarlo en nuestro proyecto de Angular.
Lo primero que necesitamos es importar el módulo que tenemos para utilizar el componente y visualizar los items con la imagen de fondo y haciendo click sobre ella, nos redireccionará a la url almacenada
Módulo
Componente
Cargamos los items del Carousel, usando esta referencia por ejemplo.
La estructura de los productos deberá de ser la siguiente:
Teniendo en cuenta esta estructura, tenemos que usarla dentro del componente, añadiendo la lista de los elementos del Carousel.
Pasar la información
Última actualización